如果不是续费了,恐怕都忘记了这个博客了,实在令人尴尬。每个人,在不同的时期,考虑的事情都大不相同,留给自己的空闲时间并不多,所以更别提留给写博客的时间了。
因为突然想起来,所以就随便记录点。
近期,一直在都使用VSCode做Angular前端开发,突然某一天,发现VSCode在Angular工程里的HTML里面的代码提示没有了,这让Coding非常的不方便,毕竟很多组件、属性提示都没了。
仔细看了一下,初步预计是Angular Language Service这个插件出问题了,于是在VSCode的输出里,查看插件的输出,果然报错了:
[Error - 10:13:02] Notification handler 'textDocument/didOpen' failed with message: Cannot read properties of undefined (reading 'flags')
[Error - 10:13:02] TypeError: Cannot read properties of undefined (reading 'flags')在网上找了一些资料,并没有找到答案,不过仔细看了一下Angular Language Service插件的更新记录,感觉应该跟版本有关,于是将Angular Language Service插件降级到v13.3.4,代码提示完美出来了。
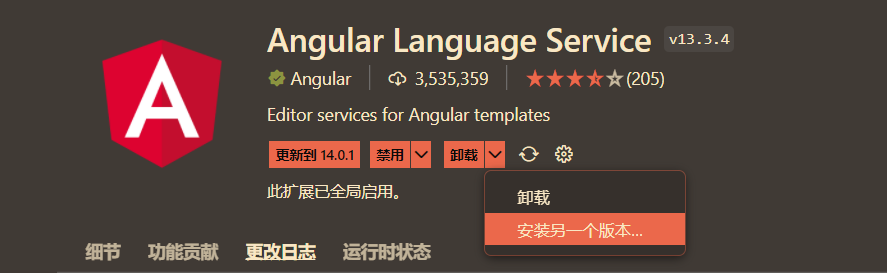
降级也很简单,直接进插件页,点击卸载右侧箭头-安装另外一个版本,即可。

文章评论