在之前的教程中,我们已经知道了如何创建表单程序,并做简单的CSS换肤和按钮事件。接下来的几章中,我们将会详细讲解各个控件的用法。
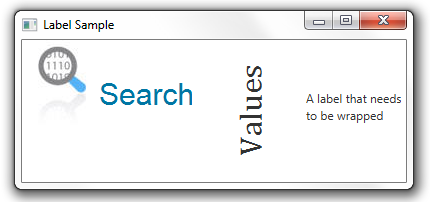
下面来看看这一节中我们要讲的Label控件的几种形式:

创建Label
在JavaFX API中,Label提供如下几种构造函数:
//An empty label
Label label1 = new Label();
//A label with the text element
Label label2 = new Label("Search");
//A label with the text element and graphical icon
Image image = new Image(getClass().getResourceAsStream("labels.jpg"));
Label label3 = new Label("Search", new ImageView(image));在创建Label之后,我们可以通过setText(String text)来设置文本,通过setGraphic(Node node)来设置图标。setTextFill方法用来指定文本的填充色。
Label label1 = new Label("Search");
Image image = new Image(getClass().getResourceAsStream("labels.jpg"));
label1.setGraphic(new ImageView(image));
label1.setTextFill(Color.web("#0076a3"));
当既有文本又有图标的时候,我们可以通过setGraphicTextGap 函数来设定它们之间的间距。
另外,我们可以通过setTextAlignment设定Label文本的对齐方式。还可以通过setContentDisplay来设定图标相对于Label文本的位置,可以为 LFFT, RIGHT, CENTER, TOP, BOTTOM。
设定字体
在JavaFX中,我们通过setFont来设定字体。
//Use a constructor of the Font class
label1.setFont(new Font("Arial", 30));
//Use the font method of the Font class
label2.setFont(Font.font("Cambria", 32));文本换行
对于Label,我们可以设置文本换行。来让文本自动适应Label的大小。
Label label3 = new Label("A label that needs to be wrapped");
label3.setWrapText(true);![]()
应用效果
当Label是一个静态内容,无法编辑的时候。我们可以给它应用各种效果和变换,如下所示:
Label label2 = new Label ("Values");
label2.setFont(new Font("Cambria", 32));
label2.setRotate(270);
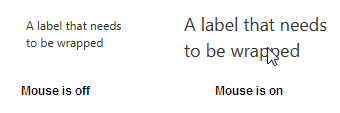
label2.setTranslateY(50);下面我们让鼠标移动到Label的时候,呈现放大的效果。
label3.setOnMouseEntered((MouseEvent e) -> {
label3.setScaleX(1.5);
label3.setScaleY(1.5);
});
label3.setOnMouseExited((MouseEvent e) -> {
label3.setScaleX(1);
label3.setScaleY(1);
});
这一节就到这里结束了,我们学习了控件里Label的各种用法。那么,下一节再见。
文章评论