这一节中,我们将会看看TreeTableView的使用。
TreeTableView,顾名思义,就是将TreeView和TableView结合起来的一中控件,能够在TableView中使用树形结构并且与其他Column数据对应。
[title]创建一个TreeTableView[/title]
使用TreeTableView,我们可以通过以下步骤来完成:
- 创建树的子节点
- 创建树的根节点
- 将子节点添加到根节点中
- 创建一个或多个TableView的列
- 定义列的Cell内容
- 创建一个TreeTableView
- 将列应用到TreeTableView中
代码如下:
import javafx.application.Application;
import javafx.beans.property.ReadOnlyStringWrapper;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.TreeItem;
import javafx.scene.control.TreeTableColumn;
import javafx.scene.control.TreeTableView;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) throws Exception{
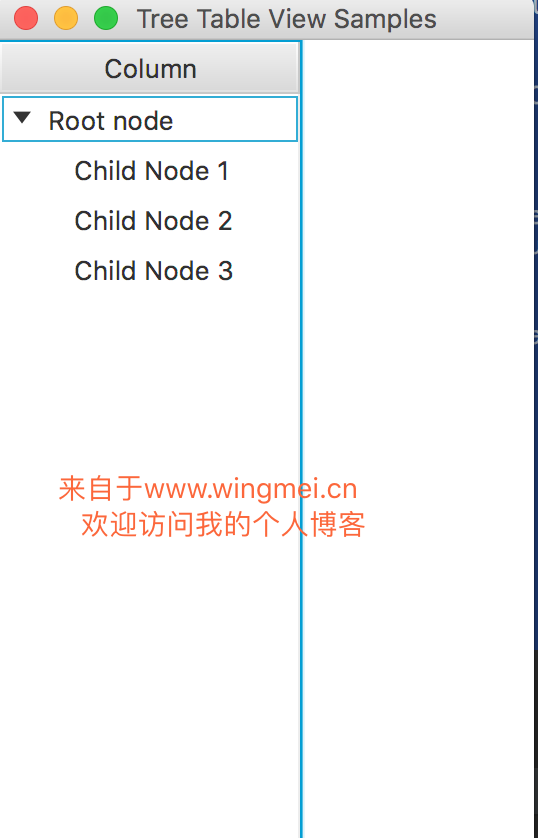
stage.setTitle("Tree Table View Samples");
final Scene scene = new Scene(new Group(), 200, 400);
Group sceneRoot = (Group)scene.getRoot();
//创建子节点
final TreeItem childNode1 = new TreeItem<>("Child Node 1");
final TreeItem childNode2 = new TreeItem<>("Child Node 2");
final TreeItem childNode3 = new TreeItem<>("Child Node 3");
//创建根节点
final TreeItem root = new TreeItem<>("Root node");
root.setExpanded(true);
//将子节点加入到根节点中红
root.getChildren().setAll(childNode1, childNode2, childNode3);
//创建一个列
TreeTableColumn<String,String> column = new TreeTableColumn<>("Column");
column.setPrefWidth(150);
//定义列的单元格内容
column.setCellValueFactory((TreeTableColumn.CellDataFeatures<String, String> p) ->
new ReadOnlyStringWrapper(p.getValue().getValue()));
//创建一个TreeTableView
final TreeTableView treeTableView = new TreeTableView<>(root);
treeTableView.getColumns().add(column);
treeTableView.setPrefWidth(152);
treeTableView.setShowRoot(true);
sceneRoot.getChildren().add(treeTableView);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
运行效果如下:

[title]创建多个列[/title]
import javafx.application.Application;
import javafx.beans.property.ReadOnlyStringWrapper;
import javafx.beans.property.SimpleStringProperty;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.TreeItem;
import javafx.scene.control.TreeTableColumn;
import javafx.scene.control.TreeTableView;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import java.util.Arrays;
import java.util.List;
public class Main extends Application {
List files = Arrays.asList(
new File("123.txt", "1KB"),
new File("223.txt", "3KB"),
new File("323.txt", "15KB"),
new File("423.txt", "12KB"),
new File("523.txt", "7KB"));
private final ImageView folderIcon = new ImageView (
new Image(getClass().getResourceAsStream("folder2.png"))
);
final TreeItem root =
new TreeItem<>(new File("Folder", ""), folderIcon);
public static void main(String[] args) {
Application.launch(Main.class, args);
}
@Override
public void start(Stage stage) {
root.setExpanded(true);
files.stream().forEach((file) -> {
ImageView fileIcon = new ImageView (
new Image(getClass().getResourceAsStream("file.png")));
root.getChildren().add(new TreeItem<>(file,fileIcon));
});
stage.setTitle("Tree Table View Sample");
final Scene scene = new Scene(new Group(), 250, 400);
scene.setFill(Color.LIGHTGRAY);
Group sceneRoot = (Group) scene.getRoot();
TreeTableColumn<File, String> fileColumn =
new TreeTableColumn<>("文件");
fileColumn.setPrefWidth(140);
fileColumn.setCellValueFactory(
(TreeTableColumn.CellDataFeatures<File, String> param) ->
new ReadOnlyStringWrapper(param.getValue().getValue().getName())
);
TreeTableColumn<File, String> fileSizeColumn =
new TreeTableColumn<>("文件大小");
fileSizeColumn.setPrefWidth(110);
fileSizeColumn.setCellValueFactory(
(TreeTableColumn.CellDataFeatures<File, String> param) ->
new ReadOnlyStringWrapper(param.getValue().getValue().getSize())
);
TreeTableView treeTableView = new TreeTableView<>(root);
treeTableView.getColumns().setAll(fileColumn, fileSizeColumn);
sceneRoot.getChildren().add(treeTableView);
stage.setScene(scene);
stage.show();
}
public class File {
private SimpleStringProperty name;
private SimpleStringProperty size;
private File(String name, String size) {
this.name = new SimpleStringProperty(name);
this.size = new SimpleStringProperty(size);
}
public String getName() {
return name.get();
}
public String getSize() {
return size.get();
}
}
}
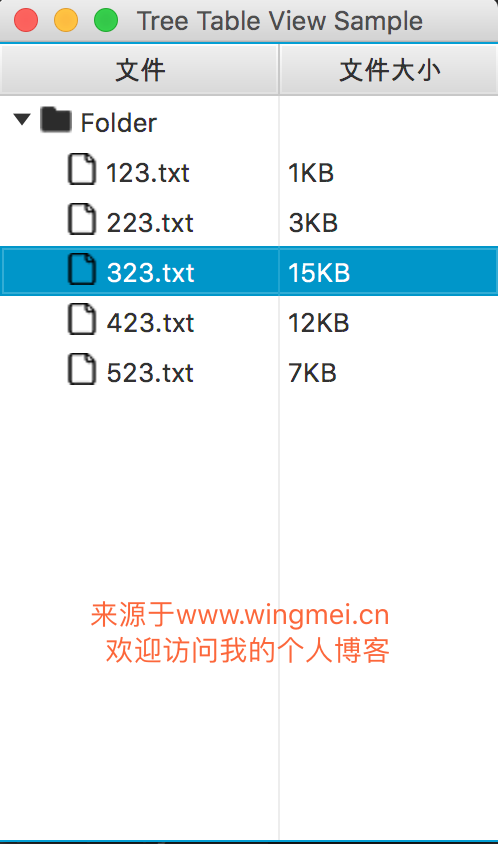
在上面的代码中,我们创建了两个列,一个是“文件”列,一个是“文件大小”列,同时创建了一个包含文件和文件大小数据的集合。
然后我们将“文件”列与数据集合中的name关联起来,并且通过如下代码使用CellValueFactory将“文件大小”列与数据集合中的size关联起来。
fileSizeColumn.setCellValueFactory(
(TreeTableColumn.CellDataFeatures<File, String> param) ->
new ReadOnlyStringWrapper(param.getValue().getValue().getSize())
);
fileColumn.setCellValueFactory(
(TreeTableColumn.CellDataFeatures<File, String> param) ->
new ReadOnlyStringWrapper(param.getValue().getValue().getName())
);
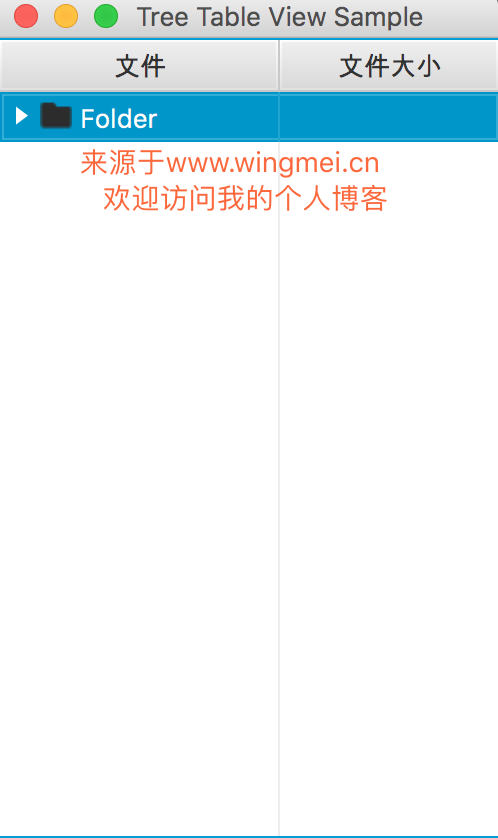
运行效果如下:
[title]未展开时[/title]
[title]展开时[/title]
这样,我们基本知道了TreeTableView是怎么将TreeView和TableView结合起来,并且运行效果是什么样的了。
那么,这一节就到这里了,我们下一节再见。


文章评论