TreeView是树形结构的控件,在移动平台使用率不算高,但是在PC平台是一个很常用的控件了。
TreeView是使用节点TreeItem来构建视图的,一个TreeItem既可以是根节点,也可以分支节点或者叶子节点,同时TreeItem可以设定前置的图像。
下面我们来看看TreeView怎么使用:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.ContextMenu;
import javafx.scene.control.MenuItem;
import javafx.scene.control.TreeItem;
import javafx.scene.control.TreeView;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) throws Exception{
StackPane root = new StackPane();
ImageView folderIcon = new ImageView();
Image folderImage = new Image(getClass().getResourceAsStream("folder.png"));
folderIcon.setImage(folderImage);
folderIcon.setFitWidth(16);
folderIcon.setFitHeight(16);
TreeItem treeItem = new TreeItem<>("根目录");
treeItem.setGraphic(folderIcon);
treeItem.setExpanded(true);
for(int i = 0;i < 5;i++){
TreeItem item = new TreeItem<>("节点:" + i);
treeItem.getChildren().add(item);
}
TreeView treeView = new TreeView<>(treeItem);
root.getChildren().add(treeView);
primaryStage.setTitle("TreeView的使用");
primaryStage.setScene(new Scene(root, 300, 275));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}在这里,我们通过treeItem.setGraphic(folderIcon)来设置TreeItem的图标,也可以通过treeItem.setExpanded来设定是否展开。
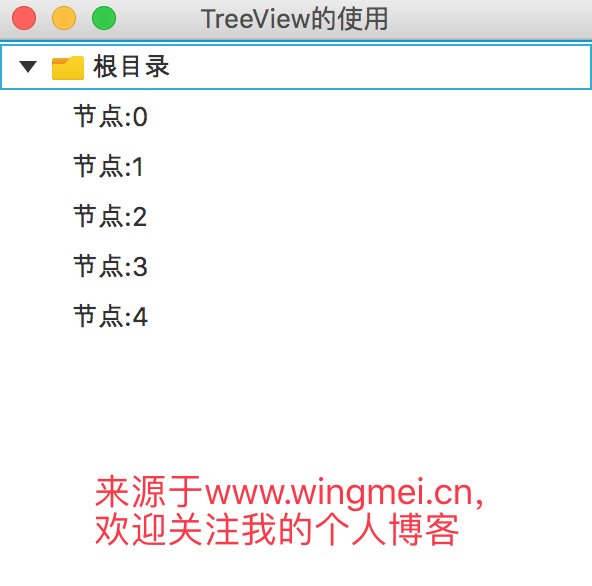
运行效果图如下:

另外,我们可以给TreeView添加一个菜单,用于添加Item,如下所示:
ContextMenu menu = new ContextMenu();
MenuItem addItem = new MenuItem("添加节点");
addItem.setOnAction(e ->{
treeItem.getChildren().add(new TreeItem<>("节点:" + treeItem.getChildren().size()));
});
menu.getItems().add(addItem);
treeView.setContextMenu(menu);很简单,就是创建了ContextMenu,然后往Menu中增加Item菜单项,同时实现Item菜单项的事件。
通常来讲继承与javafx.scene.control.Control的,都可以通过setContextMenu来设置右键菜单。
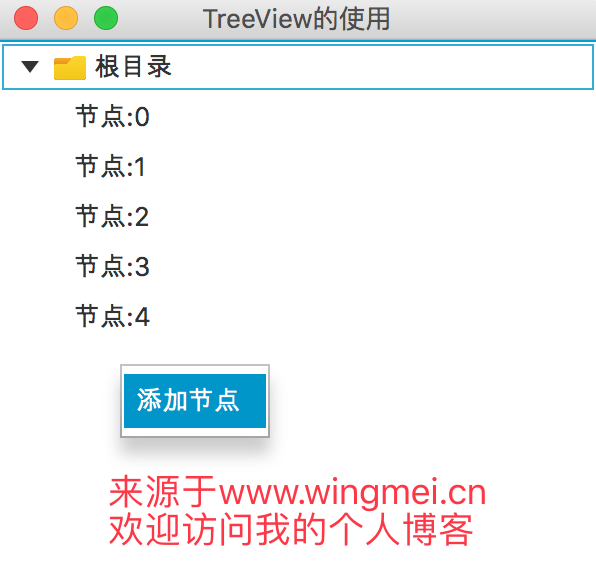
运行效果如下:

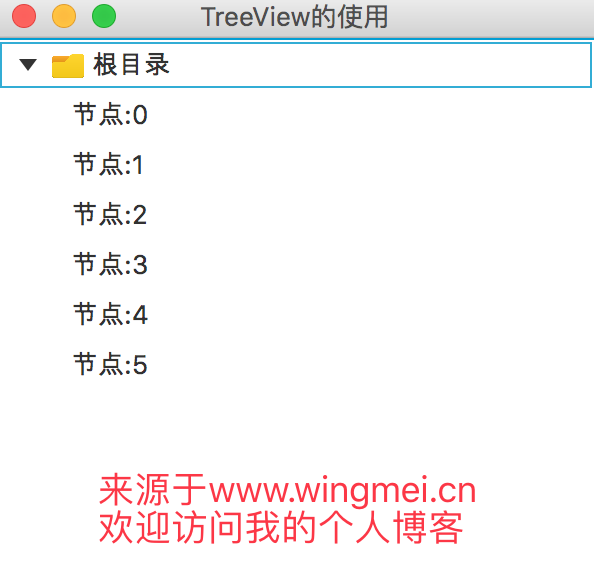
添加节点之后:

同样的,我们也可以对选择的节点进行删除.
我们增加一个删除节点的菜单项,并实现删除方法:
ContextMenu menu = new ContextMenu();
MenuItem addItem = new MenuItem("添加节点");
addItem.setOnAction(e ->{
treeItem.getChildren().add(new TreeItem<>("节点:" + treeItem.getChildren().size()));
});
MenuItem deleteItem = new MenuItem("删除节点");
deleteItem.setOnAction(e ->{
TreeItem selectItem = treeView.getSelectionModel().getSelectedItem();
treeItem.getChildren().remove(selectItem);
});
menu.getItems().add(addItem);
menu.getItems().add(deleteItem);这里,我们通过TreeView的selectionModel来获取选中的Item项,然后从根节点中将其移除。
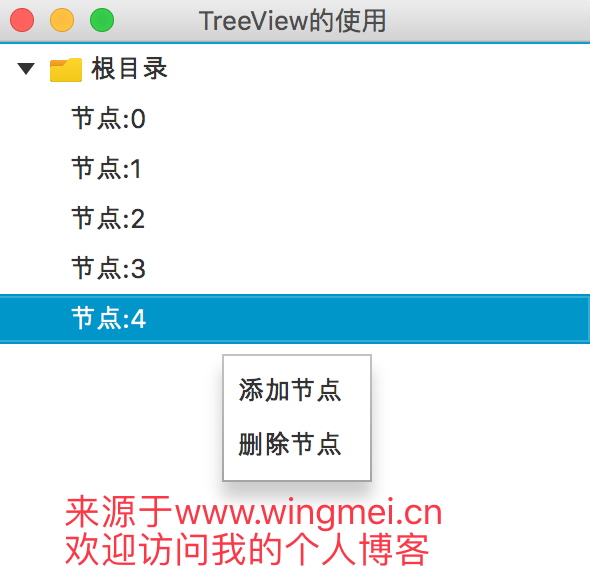
运行效果如下:

删除节点2后:

至于多层级的TreeView,只需要往TreeItem下面再添加子节点即可,使用方法是相同的。
那么TreeView的使用就讲解到这里了,下一节我们再见。
文章评论
设置图标后点击展开后图标就会消失,这是为什么呢
请问TreeView节点上能添加点击事件并跳转到相应的fxml界面么?
请问treetableview和treeview有什么区别呢?
@李冰冰 TreeTableView本质上是将TreeView和TableView结合起来的,新写了一篇文章你可以看看:从零开始学习javafx20-控件篇之treetableview(1)