自从刚参加工作的一两年开始做了一些自己的App之后,有将近2年没做业余的App了。最近又开始决定好好的做一个自己的App,安卓的第一个版本已经做的差不多了,后续应该会持续更新并开始做IOS版。
以前刚工作的时候,做App都很急功近利,虽然也赚了不少广告费,但很多App都没有持续下来,现在希望改变心态来认真做。
下面来看看Android绘图里如何实现橡皮擦功能吧。
首先,整个绘图的结构我们应该是先将所有内容绘制到Bitmap上,然后再将Bitmap绘制到SurfaceView上。
this.mDrawBitmap = Bitmap.createBitmap(width,height,Bitmap.Config.ARGB_8888);
this.drawCanvas = new Canvas(mDrawBitmap);在这里,先创建一个要绘制内容的Bitmap,然后基于Bitmap创建一个Canvas,利用这个Canvas绘制的内容将会绘制到Bitmap上。
然后就是Canvas的Paint设置:
mEraserPaint = new Paint();
mEraserPaint.setAntiAlias(true);
mEraserPaint.setDither(true);
mEraserPaint.setAlpha(0);
mEraserPaint.setStrokeWidth(eraserSize);
mEraserPaint.setStyle(Paint.Style.STROKE);
mEraserPaint.setStrokeJoin(Paint.Join.ROUND);
mEraserPaint.setStrokeCap(Paint.Cap.ROUND);
mEraserPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));eraseSize是橡皮擦的宽度设置,可以根据需求来设。
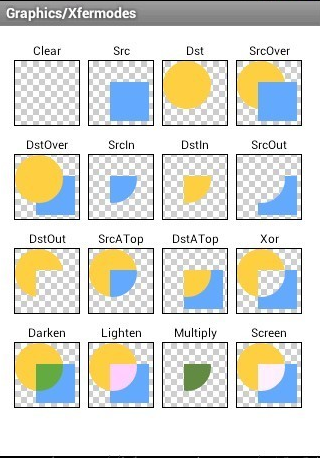
重点其实是首先Alpha要设为0,然后就是要设置Xfermode,这个主要是图层叠加如何显示的问题。至于各种效果,在网上其他博客有列出。
具体效果如下图所示:
擦除的时候,一样的绘制Path,我的部分代码如下:
case Eraser:
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
path = new Path();
path.moveTo(pointX - transDx, pointY - transDy);
EraserObject eraserObject = new EraserObject();
eraserObject.setPath(path);
mDrawObjects.add(eraserObject);
return true;
case MotionEvent.ACTION_MOVE:
path.lineTo(pointX - transDx, pointY - transDy);
break;
case MotionEvent.ACTION_UP:
break;
default:
return false;
}
break;

文章评论