在上一节教程中,我们已经学习了如何在JavaFX中创建简单的表单和创建简单的表单事件。这一节中,我们将会学习如何在JavaFX中使用CSS,来让表单变得漂亮和特别。
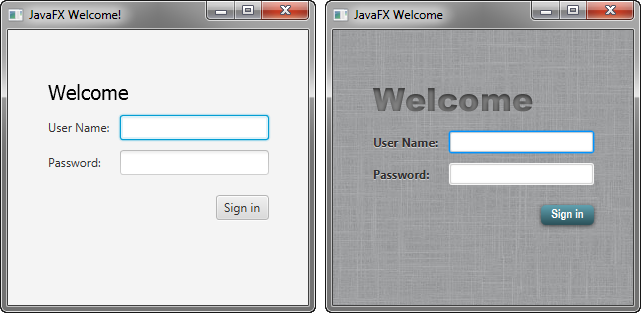
我们依然使用上一节教程中的表单,如下图所示:
默认的CSS样式是左图,使用CSS样式之后的为右图。

我们先创建一个Login.css文件,然后在我们的初始化方法中写下如下代码:
Scene scene = new Scene(grid, 300, 275);
primaryStage.setScene(scene);
scene.getStylesheets().add(Login.class.getResource("Login.css").toExternalForm());
primaryStage.show();我们通过scene.getStylesheets().add来给我们的程序添加了一个CSS样式。
添加一个背景图片
一个好的背景图片会让我们的程序看起来很有吸引力,下面我们来修改CSS文件来让我们的程序有背景图片。
修改Login.css文件为如下代码:
.root {
-fx-background-image: url("background.jpg");
}这里我们需要注意一个路径问题,.css文件和background.jpg均与class文件在同一个文件夹中。
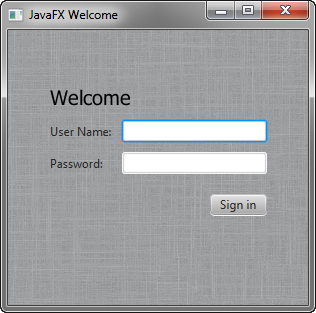
上面的css文件里,-fx-background-image用与设置背景图片,并且这个样式是应用在root上面的。
显示效果如下:

改变Label样式
为了让改变文本的样式,我们需要对label的样式类进行设置。
我们在css文件中添加如下代码:
.label {
-fx-font-size: 12px;
-fx-font-weight: bold;
-fx-text-fill: #333333;
-fx-effect: dropshadow( gaussian , rgba(255,255,255,0.5) , 0,0,0,1 );
}在上面的css文件中,我们设置了文本的大小,粗细,颜色和阴影。其实JavaFX中大部分css和web开发的css属性相同,通常只是在前面增加了-fx-。所以学习起来还是很简单的。
改变Text样式
1.在我们上一节的代码中,移除掉如下所示的标题的默认的样式代码:
scenetitle.setFont(Font.font(”Tahoma”, FontWeight.NORMAL, 20));
actiontarget.setFill(Color.FIREBRICK);2.给我们的标题文本设置id:
...
Text scenetitle = new Text("Welcome");
scenetitle.setId("welcome-text");
...
...
grid.add(actiontarget, 1, 6);
actiontarget.setId("actiontarget");
..3.在css文件中,增加相应id的属性设置:
#welcome-text {
-fx-font-size: 32px;
-fx-font-family: "Arial Black";
-fx-fill: #818181;
-fx-effect: innershadow( three-pass-box , rgba(0,0,0,0.7) , 6, 0.0 , 0 , 2 );
}
#actiontarget {
-fx-fill: FIREBRICK;
-fx-font-weight: bold;
-fx-effect: dropshadow( gaussian , rgba(255,255,255,0.5) , 0,0,0,1 );
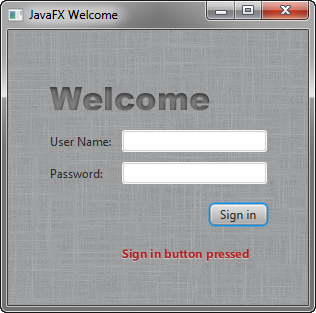
}Welcome的文本大小改为32,字体改为Arial Black。文本颜色设置为#818181并且增加了内部阴影的效果。而sign in提交后的提示信息actiontarget则是增加了外部阴影效果。
两个文本的效果如下图所示(“Welcome”和”Sign in button pressed”):

改变按钮的样式
下面一步,我们要改变按钮的样式。
在这里,当我们鼠标移动到按钮上时,改变按钮的样式。
同样的,在css文件中添加如下代码:
.button {
-fx-text-fill: white;
-fx-font-family: "Arial Narrow";
-fx-font-weight: bold;
-fx-background-color: linear-gradient(#61a2b1, #2A5058);
-fx-effect: dropshadow( three-pass-box , rgba(0,0,0,0.6) , 5, 0.0 , 0 , 1 );
}
.button:hover {
-fx-background-color: linear-gradient(#2A5058, #61a2b1);
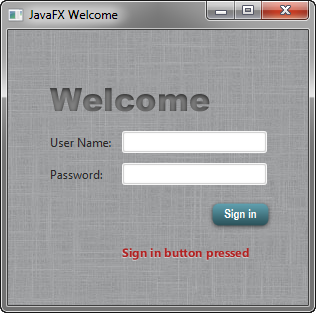
}我们设置了普通状态下的按钮的样式,和hover状态下按钮的样式,这样一来,按钮会随着我们鼠标的覆盖而改变。如下图:

最终效果如下:

这一节就到此为止了。下一节中,我们将会讲解如何使用JavaFX的FXML来创建UI。这也是常见的视图与控制分离的做法。
文章评论
actiontarget是哪里来的
感谢博主用爱发电