对于开发应用程序而言,创建表单是最常见的工作。在本节当中,我们将会学习基础的控件布局以及如何添加控件并创建输入事件。
首先创建JavaFX项目(IDE使用Netbeans或者e(fx)clipse)。
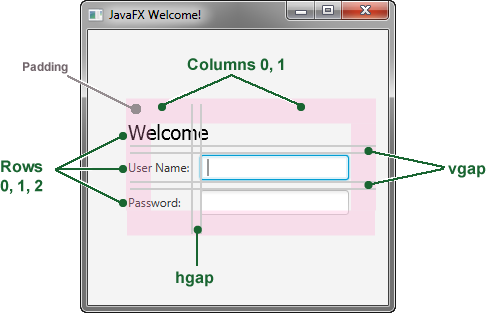
创建GridPane布局
GridPane能够让我们创建复杂的包含行列的布局,这个在表单程序是非常好用的。
代码如下:
GridPane grid = new GridPane();
grid.setAlignment(Pos.CENTER);
grid.setHgap(10);
grid.setVgap(10);
grid.setPadding(new Insets(25, 25, 25, 25));
Scene scene = new Scene(grid, 300, 275);
primaryStage.setScene(scene);
在上面的代码里,我们创建了一个叫做grid的GridPane。其中alignment属性,将把grid在Scene中的默认位置从“左上”改变为“中间”。gap属性用于管理行列的间距。padding属性用于管理GridPane与边界的间距,Insets的四个参数分别为“上,右,下,左”。我们在上面的例子里,调整与边界的间距均为25个像素。
我们创建了以grid为根节点的Scene。另外,当窗口大小改变的时候,grid中的子节点将会通过他们的布局属性来改变大小。在上例中,不管你如何改变窗口的大小,grid布局将会始终保持在Scene的中间。
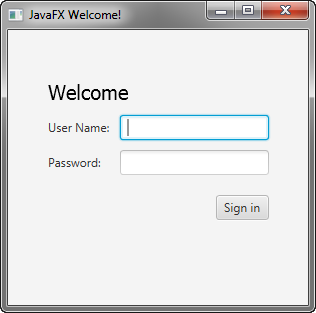
添加文本,标签和文本输入框
我们在setPadding方法之后,添加如下代码:
Text scenetitle = new Text("Welcome");
scenetitle.setFont(Font.font("Tahoma", FontWeight.NORMAL, 20));
grid.add(scenetitle, 0, 0, 2, 1);
Label userName = new Label("User Name:");
grid.add(userName, 0, 1);
TextField userTextField = new TextField();
grid.add(userTextField, 1, 1);
Label pw = new Label("Password:");
grid.add(pw, 0, 2);
PasswordField pwBox = new PasswordField();
grid.add(pwBox, 1, 2);
在第一行中,我们创建了无法编辑的文本控件,并将文本设置为”Welcome”。在下一行中,我们使用了setFont方法来指定了字体,字体粗细和字体大小。虽然我们可以在代码中设置这些样式,但是更好的方式是使用css来定义样式。我们将会在后面的课程中学习。
GridPane的行列是从0开始的,由上例可见,我们将scenetitle添加到行 0 列 0的网格中。后面的两个参数代表着,scenetitle这个网站将会占用2 列和1 行。
下面其他的控件添加也是一样的。
另外,在使用grid pane的时候,我们可以让网格的线显示出来,方便我们调试。你可以使用grid.setGridLinesVisible(true),来显示网格的线。

添加按钮和文本
下面我们将会添加最后两个控件,一个提交数据的按钮和一个显示信息的文本控件。
添加如下代码:
Button btn = new Button("Sign in");
HBox hbBtn = new HBox(10);
hbBtn.setAlignment(Pos.BOTTOM_RIGHT);
hbBtn.getChildren().add(btn);
grid.add(hbBtn, 1, 4);
final Text actiontarget = new Text();
grid.add(actiontarget, 1, 6);这里只是添加了一个按钮和文本,就不做解释的,与上面使用的函数基本相同。

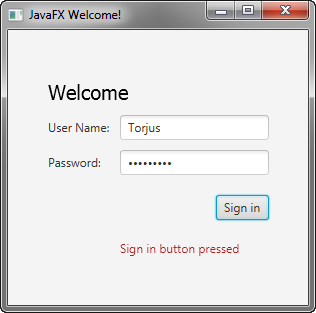
添加事件
当用户点击按钮的时候,我们将会显示一个信息。
添加如下代码:
btn.setOnAction(new EventHandler() {
@Override
public void handle(ActionEvent e) {
actiontarget.setFill(Color.FIREBRICK);
actiontarget.setText("Sign in button pressed");
}
});setOnAction函数,用与注册一个事件处理。在上面的代码里,我们设置了actiontarget文本的颜色,并设置文本为”Sign in button pressed”。

这一节就到此为止了,我们学习了如何创建表单和基本事件的使用。 下一节我们将会学习JavaFX中基础的CSS的运用。
文章评论
谢谢博主!很有用!