在JavaFX的UI开发中,FXController是个很重要的东西,主要是用于UI层和事件层分离。
事实上,JavaFX使用FXML来开发UI界面,有多种形式来监听我们的事件,下面我们来细看。
1.通过Controller Class来处理事件
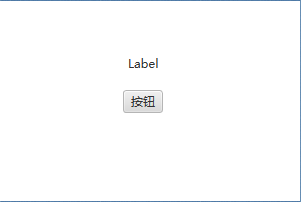
首先我们创建一个简单的界面,包含一个Button和一个Label。
如下图:

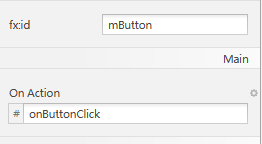
Label的fx:id设置为mLabel,Button的fx:id设置为mButton,同时将Button的onAction设置为onButtonClick。
如下图所示:

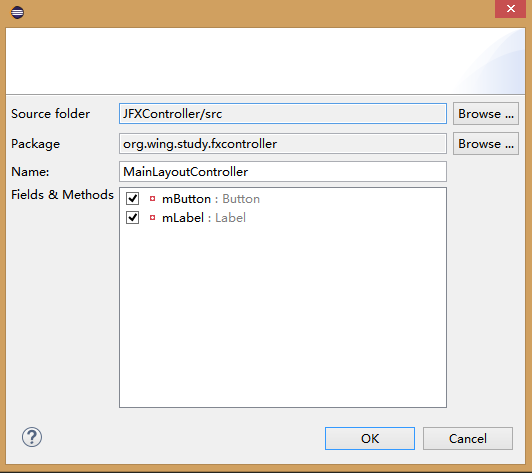
然后我们创建一个MainController类,写下如下代码:
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.event.ActionEvent;
import javafx.scene.control.Label;
public class MainLayoutController {
@FXML
private Button mButton;
@FXML
private Label mLabel;
@FXML
public void onButtonClick(ActionEvent event) {
mLabel.setText("HelloWorld");
}
}记住,我们需要在FXML的最上层添加fx:controller = "" 指向自己的MainController类(带包名)。
我们的Main类如下:
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.stage.Stage;
import javafx.scene.Parent;
import javafx.scene.Scene;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
Parent parent = FXMLLoader.load(getClass().getResource("MainLayout.fxml"));
Scene scene = new Scene(parent,300,200);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}通过FXMLLoader加载FXML,并添加到Scene里面。
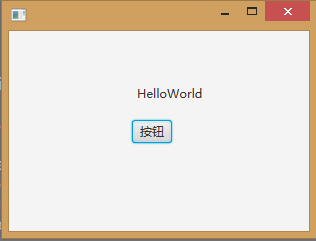
运行效果如下:

当我们点击按钮的时候,文本内容变成HelloWorld。
这个就是我之前的文章中曾经讲过的事件方式。
2.像Android一样处理事件
接下来,我们来看看另外一种处理事件的方式。
事实上,JavaFX提供类似于Android的一些方法,我们可以通过fx:id来查找指定的控件,并通过代码实现我们的事件。
我们将上面的Main方法改动一下如下:
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.stage.Stage;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
Parent parent = FXMLLoader.load(getClass().getResource("MainLayout.fxml"));
Label label = (Label)parent.lookup("#mLabel");
Button button = (Button)parent.lookup("#mButton");
button.setOnAction(e ->{
label.setText("HelloWorld JavaFX");
});
Scene scene = new Scene(parent,300,200);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}我们通过lookup根据fx:id来查找控件,并添加事件处理。
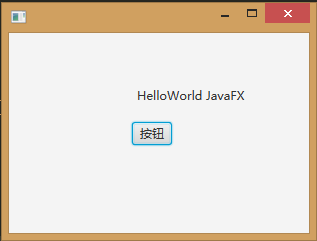
运行效果如下:

大家可以明显看见,我们通过lookup查找到控件后,添加的事件覆盖了FXController中的事件。
这就是另外一种类似Android的查找控件-添加事件的模式,可以根据自己的需要酌情处理。
另外在e(fx)clipse 1.1版本里面,已经可以像Nebeans一样,通过fxml自动生成FXController了,还是非常的方便的。

文章评论
找到问题了,漏了字母。
@DirkXu 现在还有人学JavaFX啊,难以想象...
button.setOnAction(e ->{label.setText("HelloWorld JavaFX");});报错
------------------------------------------------------------------------
"C:\Program Files\Java\jdk-14.0.1\bin\java.exe" --module-path "C:/Program Files/Java/javafx-sdk-14.0.1/lib" --add-modules javafx.controls,javafx.fxml --add-modules javafx.base,javafx.graphics --add-reads javafx.base=ALL-UNNAMED --add-reads javafx.graphics=ALL-UNNAMED "-javaagent:C:\Program Files\JetBrains\IntelliJ IDEA 2020.1\lib\idea_rt.jar=4183:C:\Program Files\JetBrains\IntelliJ IDEA 2020.1\bin" -Dfile.encoding=UTF-8 -classpath "D:\test2\out\production\test2;C:\Program Files\Java\javafx-sdk-14.0.1\lib\src.zip;C:\Program Files\Java\javafx-sdk-14.0.1\lib\javafx-swt.jar;C:\Program Files\Java\javafx-sdk-14.0.1\lib\javafx.web.jar;C:\Program Files\Java\javafx-sdk-14.0.1\lib\javafx.base.jar;C:\Program Files\Java\javafx-sdk-14.0.1\lib\javafx.fxml.jar;C:\Program Files\Java\javafx-sdk-14.0.1\lib\javafx.media.jar;C:\Program Files\Java\javafx-sdk-14.0.1\lib\javafx.swing.jar;C:\Program Files\Java\javafx-sdk-14.0.1\lib\javafx.controls.jar;C:\Program Files\Java\javafx-sdk-14.0.1\lib\javafx.graphics.jar" sample.Main
Exception in Application start method
java.lang.reflect.InvocationTargetException
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:62)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:564)
at javafx.graphics/com.sun.javafx.application.LauncherImpl.launchApplicationWithArgs(LauncherImpl.java:464)
at javafx.graphics/com.sun.javafx.application.LauncherImpl.launchApplication(LauncherImpl.java:363)
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:62)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:564)
at java.base/sun.launcher.LauncherHelper$FXHelper.main(LauncherHelper.java:1051)
Caused by: java.lang.RuntimeException: Exception in Application start method
at javafx.graphics/com.sun.javafx.application.LauncherImpl.launchApplication1(LauncherImpl.java:900)
at javafx.graphics/com.sun.javafx.application.LauncherImpl.lambda$launchApplication$2(LauncherImpl.java:195)
at java.base/java.lang.Thread.run(Thread.java:832)
Caused by: java.lang.NullPointerException
at sample.Main.start(Main.java:20)
at javafx.graphics/com.sun.javafx.application.LauncherImpl.lambda$launchApplication1$9(LauncherImpl.java:846)
at javafx.graphics/com.sun.javafx.application.PlatformImpl.lambda$runAndWait$12(PlatformImpl.java:455)
at javafx.graphics/com.sun.javafx.application.PlatformImpl.lambda$runLater$10(PlatformImpl.java:428)
at java.base/java.security.AccessController.doPrivileged(AccessController.java:391)
at javafx.graphics/com.sun.javafx.application.PlatformImpl.lambda$runLater$11(PlatformImpl.java:427)
at javafx.graphics/com.sun.glass.ui.InvokeLaterDispatcher$Future.run(InvokeLaterDispatcher.java:96)
at javafx.graphics/com.sun.glass.ui.win.WinApplication._runLoop(Native Method)
at javafx.graphics/com.sun.glass.ui.win.WinApplication.lambda$runLoop$3(WinApplication.java:174)
... 1 more
Exception running application sample.Main