在上一节教程中,我们已经学习了如何在JavaFX中Label的一些用法。那么,在这一节中,我们将学习Button的用法。
创建Button
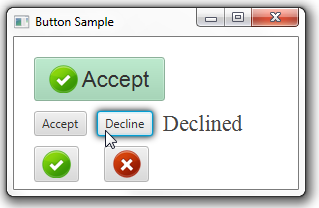
JavaFX中的Button,可以显示文本,图片或者两者一起显示。效果图如下:

主要用到如下几个构造方法:
//一个无文本的Button
Button button1 = new Button();
//使用指定文本的Button
Button button2 = new Button("Accept");
//包含文本和图片的Button
Image imageOk = new Image(getClass().getResourceAsStream("ok.png"));
Button button3 = new Button("Accept", new ImageView(imageOk));设置Button图片
Image imageDecline = new Image(getClass().getResourceAsStream("not.png"));
Button button5 = new Button();
button5.setGraphic(new ImageView(imageDecline));如下图所示:
![]()
主要是通过setGraphic来指定显示的图片。
设置Button状态

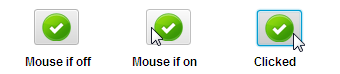
在使用按钮的时候,在鼠标移动上去,点击等等会表现出不同的状态。当然,我们可以通过CSS实现。不过默认的Button效果如上图所示。
我们下面来看看,如何用事件来实现自己的效果。
DropShadow shadow = new DropShadow();
//当鼠标移动到Button上时,增加一个阴影效果
button3.addEventHandler(MouseEvent.MOUSE_ENTERED, (MouseEvent e) -> {
button3.setEffect(shadow);
});
//当鼠标离开Button时,移除阴影效果
button3.addEventHandler(MouseEvent.MOUSE_EXITED, (MouseEvent e) -> {
button3.setEffect(null);
});在上面的代码里,我们通过添加鼠标Enter和Exit事件来在鼠标移动到按钮上时增加阴影的效果。同理,想实现其他效果也可以这样。
效果图:

Button事件
很简单,同样是setOnAction。代码如下:
button2.setOnAction((ActionEvent e) -> {
label.setText("Accepted");
});Button样式
我们可以使用CSS来改变Button的样式,如下所示:
//将下面的代码添加到CSS文件中
.button1{
-fx-font: 22 arial;
-fx-base: #b6e7c9;
}
//将下面的代码添加到.java文件中
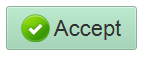
button1.getStyleClass().add("button1");给Button增加了CSS样式,显示效果如下:

以上就是JavaFX中Button的基本用法了。我们下一节课再见。
文章评论